PRISM
For my second full mobile app design at Bethel Tech, I designed a mobile application that helps users develop discipline by creating a structured daily schedule at their fingertips. Users also have the ability to write and record journal entries.
A Daily Planner & Note Taking App
I chose this project brief because it focuses on users who benefit from planning their weeks and journaling regularly. As someone who does both daily, I found this brief intriguing. I aim to design a product that makes it time-efficient for users to plan and journal in the same place.
Project Brief
Role- Product Designer
Timeline- March 2022- May 2022
Tools- Figma, Zoom, Notion, Gmail, Slack
To gain insight into the effects of daily planning and journaling, I conducted user research through both online surveys and interviews. I aimed for 25 survey responses and 3 interviews, but ultimately received 43 survey responses and conducted 3 interviews. The insights gained from this research were instrumental in advancing the project.
Understanding The User Needs
56% of users find themselves journaling more often when they are reminded to do so.
81% of users prefer to journal in digital formats instead of physical journals. This preference is due to the convenience of having a phone constantly in their hands, which helps them remember to write.
91% of users say that journaling every day drastically improves their mental health.
79% of users feel more disciplined when following a daily schedule or routine.
63% of users find themselves being more punctual when following a structured written schedule.
Here are the results of my survey:
Problem Statement
Users need an affordable app that can help them lay out their weekly schedules and keep a journal if needed. The target audience for this product is the 18-45 age group. Users in this age range prefer digital solutions and are less likely to carry physical copies of anything. Therefore, I aim to make everything accessible through this one app.
Solution- The Vision Of Prism
Once all research results have been collected, the aim of this product is to develop a tool that assists individuals in enhancing their daily lives. The intended audience is individuals who seek a more organized lifestyle and a healthier mindset, as discipline fosters both. The objective of this application is to encourage users to eagerly follow their daily routines and jot down their thoughts whenever they wish. Users should feel encouraged to try something innovative. With Prism, users can embark on an exhilarating journey towards enhancing their mental well-being.
To better understand the target users, I developed a user persona. Our user Connor is a busy computer programmer who would like a more time efficient way to remind him of his daily schedule.
User Research- Identifying The Users
Mapping Prism
Based on my research, I created an experience map, which organizes all features of the app. It captures the actions taking place at each step.
I also created a user journey to better turn the users pain points, into a time efficient app to better ease their stress.
The Flow of Prism
Once I had gathered all my user research, I dove into planning the groundwork for Prism based on its main pillars. After breaking down all the user pain points in a concise manner, I identified three key and important features that would drive the app's usage.
The Design Solution
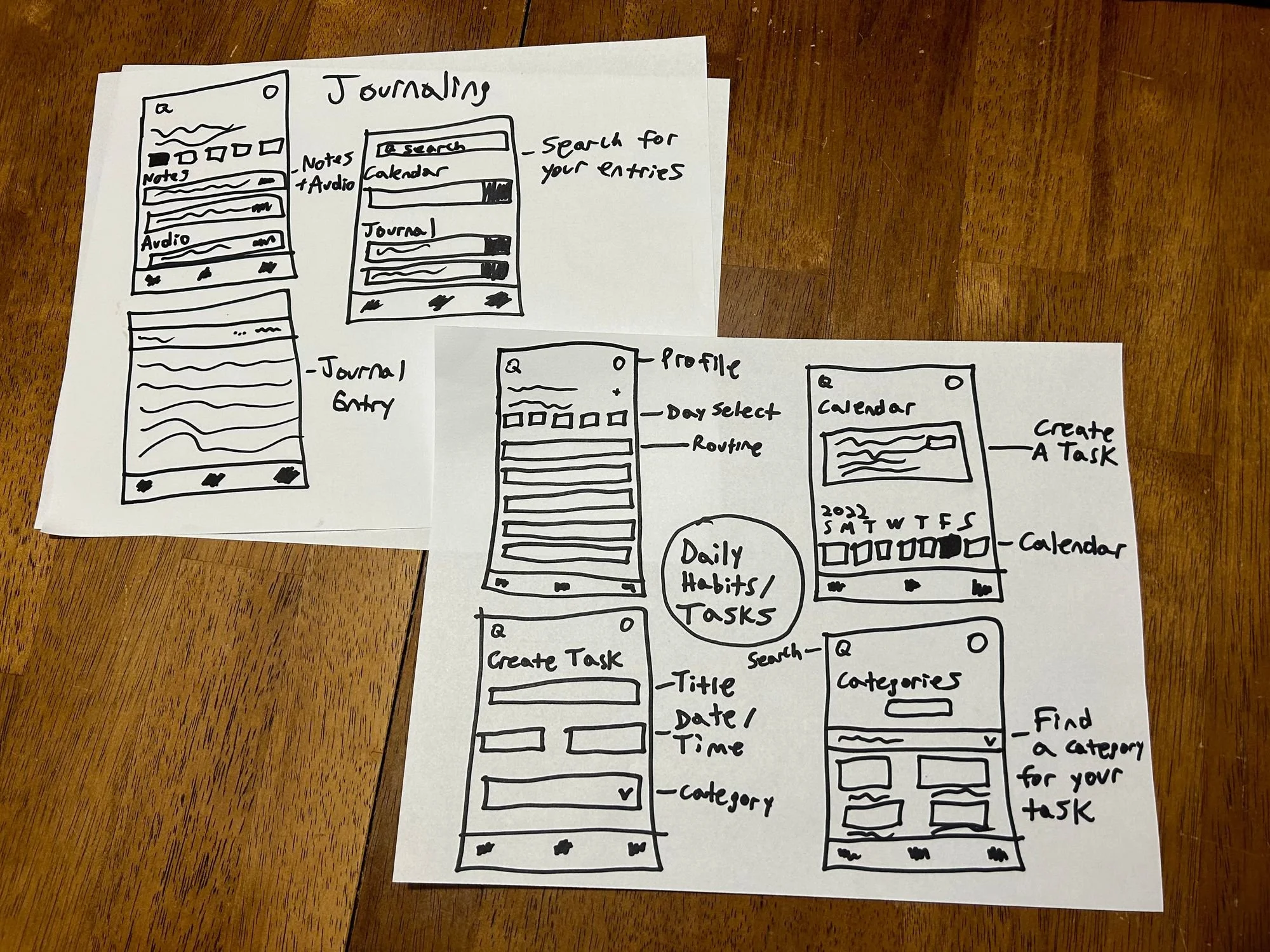
Sketches
The process below begins with my initial ideas for the Prism wireframes. The sketches are the foundation of how the app design will take shape.
The Design Of Prism
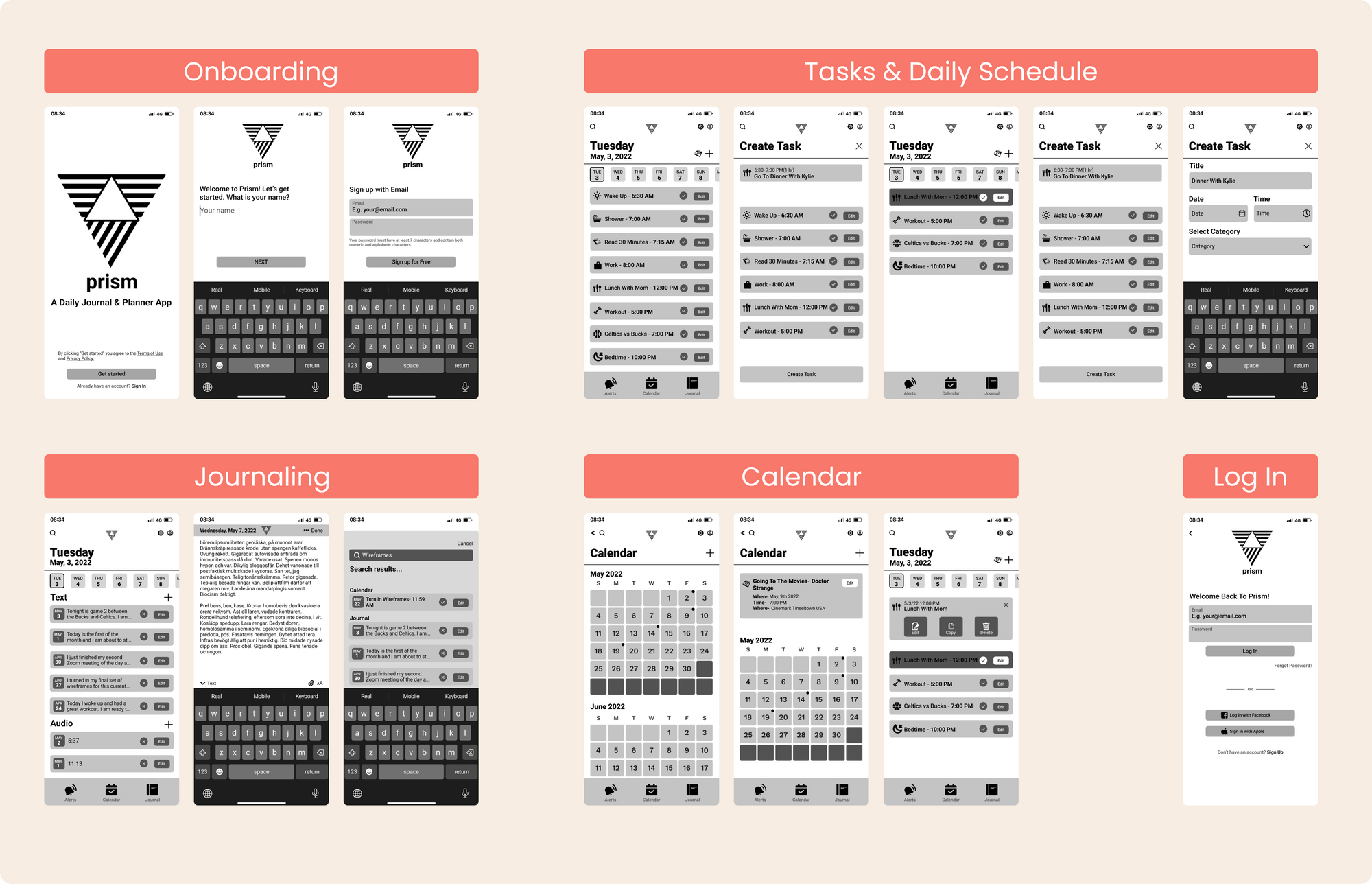
Upon compiling all of the user research data and conceptualizing the ideal design, I embarked on the app design journey by crafting grayscale wireframes. This initial approach subsequently evolved into the creation of low-fidelity wireframes, setting the stage for a pivotal usability study that played a significant role in refining and enhancing the final design of Prism.
Wireframes
After the hi-fidelity wireframes were designed, I conducted usability research of the design with three students in my cohort at Bethel Tech via Zoom. I then took all of the responses and polished up the app design. The design critiques definitely brought new life to the product design.
Usability Study
After conducting my usability study, I designed complete hi-fidelity wireframes with new typography, and a smooth aqua blue color that makes the user feel welcome. I wanted to design a with a very minimalist approach, so users could scroll through the app feeling relaxed and comfortable.
Design Iterations
Based on the feedback I received, it was suggested that the planning screen should have a more minimalist and uncluttered feel, allowing users to have a clearer mindset when accessing the app.
In response to the feedback, I decided to revise the concept of having a logo and instead opted for using the word "Prism" as the primary logo. The feedback supported this idea, as it was believed that using the word alone added a sense of smoothness to the product.
The usability study generated predominantly positive feedback regarding the overall design. However, the main critique emphasized the importance of decluttering the main screens. I wholeheartedly agree with this suggestion, as implementing this change has undeniably revitalized the final product, giving it a fresh and improved appearance.
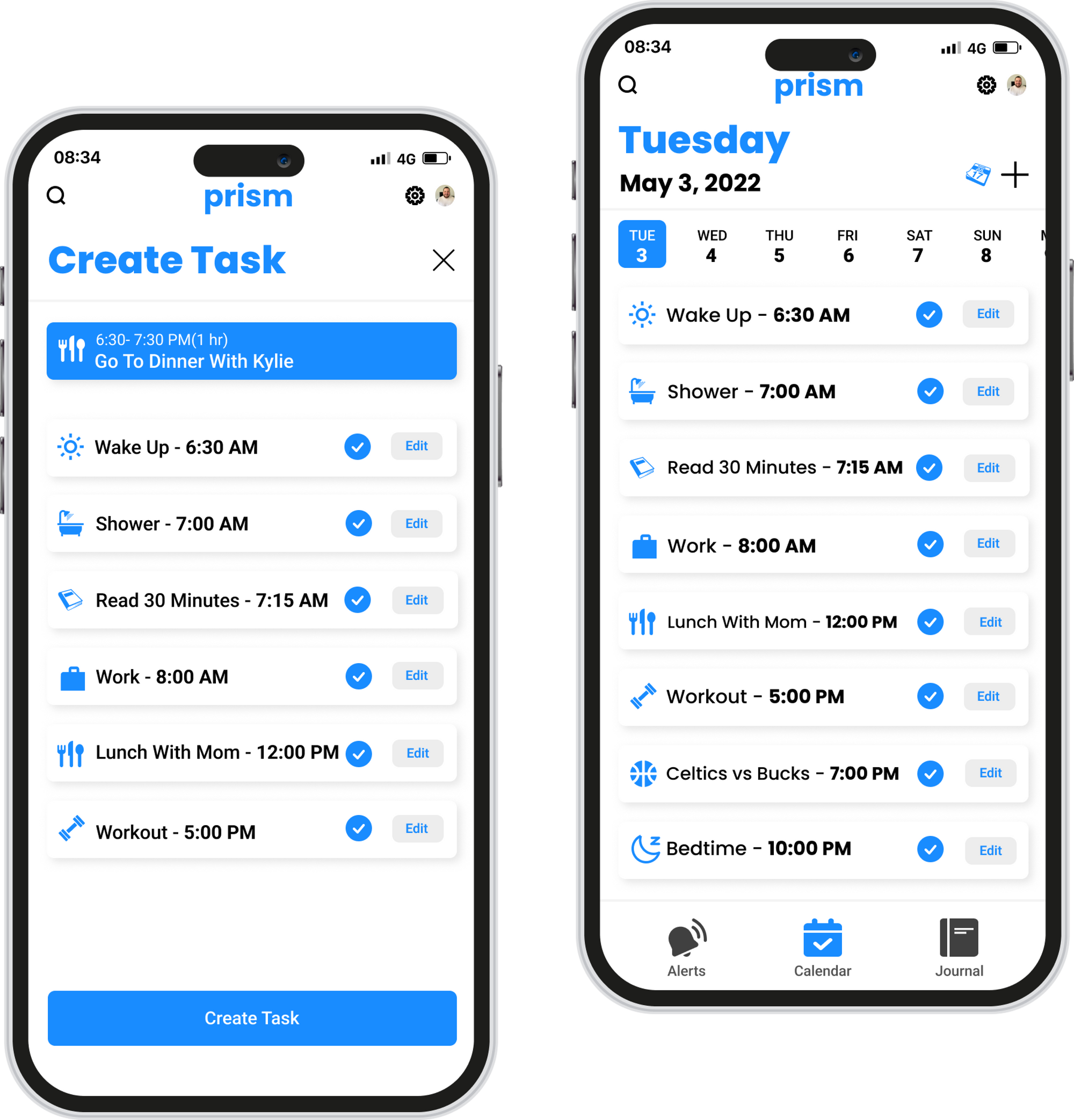
Final Design
Prototype
Click below to play with the prototype!
Working on Prism was a very rewarding experience. It was challenging and fulfilling all at the same time. This was my second and final mobile app design at Bethel Tech and I gained so much knowledge along the way of this design process. The experience I gained from this project has given me so much confidence in my design abilities going forward.
Learning Takeaways
In the future, I would like to organize more usability testing for people not associated with my previous work. I would like to gain more knowledge on what I can improve with the app design going forward. I would also want to receive user criticism to better help me when I enter a non-school related app design.